This is an automated email from the ASF dual-hosted git repository.
liuxun pushed a commit to branch main
in repository https://gitbox.apache.org/repos/asf/gravitino.git
The following commit(s) were added to refs/heads/main by this push:
new 1fee89c9f [#5707] fix(web): edit some table would encounter the error:
TypeError: e.type.match (#5762)
1fee89c9f is described below
commit 1fee89c9f91debebcc5e9388398d0d4a7fb2017a
Author: JUN <oren....@gmail.com>
AuthorDate: Thu Dec 5 11:38:36 2024 +0800
[#5707] fix(web): edit some table would encounter the error: TypeError:
e.type.match (#5762)
### What changes were proposed in this pull request?
Handle unsupported column types.
### Why are the changes needed?
Fix: #5707
### Does this PR introduce _any_ user-facing change?
No.
### How was this patch tested?
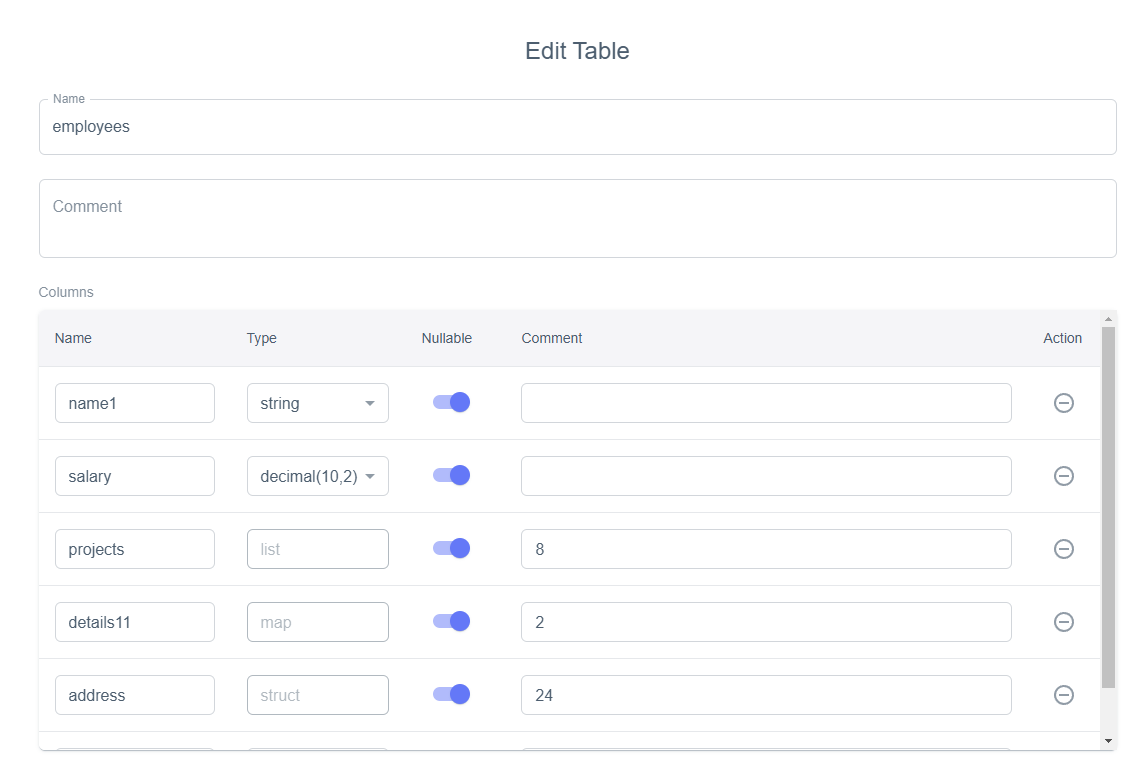
Tested by opening a table containing unsupported column types (e.g.,
list, map, struct).

---
.../metalake/rightContent/CreateTableDialog.js | 77 +++++++++++++++-------
1 file changed, 53 insertions(+), 24 deletions(-)
diff --git
a/web/web/src/app/metalakes/metalake/rightContent/CreateTableDialog.js
b/web/web/src/app/metalakes/metalake/rightContent/CreateTableDialog.js
index b810c541f..b1a8a06f7 100644
--- a/web/web/src/app/metalakes/metalake/rightContent/CreateTableDialog.js
+++ b/web/web/src/app/metalakes/metalake/rightContent/CreateTableDialog.js
@@ -101,7 +101,14 @@ const schema = yup.object().shape({
columns: yup.array().of(
yup.object().shape({
name: yup.string().required(),
- type: yup.string().required(),
+ type: yup
+ .mixed()
+ .test(
+ 'is-string-or-object',
+ 'type must be a string or an object',
+ value => typeof value === 'string' || typeof value === 'object'
+ )
+ .required(),
nullable: yup.boolean(),
comment: yup.string()
})
@@ -415,7 +422,7 @@ const CreateTableDialog = props => {
column.uniqueId = column.name
// Extract type suffix for types with parameters
- const match = column.type.match(/(\w+)(\([\d,]+\))/)
+ const match = typeof column.type === 'string' &&
column.type.match(/(\w+)(\([\d,]+\))/)
if (match && match.length === 3) {
column.typeSuffix = match[2]
column.type = match[1]
@@ -579,28 +586,50 @@ const CreateTableDialog = props => {
<FormControl fullWidth>
<Box sx={{ display: 'flex', gap: 1 }}>
<Box sx={{ minWidth: 120 }}>
- <Select
- size='small'
- fullWidth
- value={column.type}
- onChange={e => handleColumnChange({ index,
field: 'type', value: e.target.value })}
- error={!column.type.trim() ||
column.paramErrors}
- data-refer={`column-type-${index}`}
- renderValue={selected =>
<Box>{`${selected}${column.typeSuffix || ''}`}</Box>}
- >
- {columnTypes.map(type => (
- <MenuItem key={type} value={type}>
- {type}
- </MenuItem>
- ))}
- </Select>
- {!column.type.trim() && (
- <FormHelperText
className={'twc-text-error-main'}>Type is required</FormHelperText>
- )}
- {column.paramErrors && (
- <FormHelperText
className={'twc-text-error-main'}>
- {column.paramErrors}
- </FormHelperText>
+ {typeof column.type === 'string' ? (
+ <>
+ <Select
+ size='small'
+ fullWidth
+ value={column.type}
+ onChange={e =>
+ handleColumnChange({ index, field:
'type', value: e.target.value })
+ }
+ error={!column.type.trim() ||
column.paramErrors}
+ data-refer={`column-type-${index}`}
+ renderValue={selected =>
<Box>{`${selected}${column.typeSuffix || ''}`}</Box>}
+ >
+ {columnTypes.map(type => (
+ <MenuItem key={type} value={type}>
+ {type}
+ </MenuItem>
+ ))}
+ </Select>
+ {!column.type.trim() && (
+ <FormHelperText
className={'twc-text-error-main'}>
+ Type is required
+ </FormHelperText>
+ )}
+ {column.paramErrors && (
+ <FormHelperText
className={'twc-text-error-main'}>
+ {column.paramErrors}
+ </FormHelperText>
+ )}
+ </>
+ ) : (
+ <Select
+ size='small'
+ fullWidth
+ value={column.type.type}
+ disabled
+ sx={{
+ '.MuiSelect-icon': {
+ display: 'none'
+ }
+ }}
+ >
+ <MenuItem
value={column.type.type}>{column.type.type}</MenuItem>
+ </Select>
)}
</Box>
{selectedColumnIndex === index &&
